09–23 Dispatch
Pravidelný interný newsletter, ktorý si nechceme nechať iba pre seba.
September
Minulý mesiac sme spomínali nový brand a web pre Fingera by Innovatrics a tu si to teraz môžete pozrieť. Na našom webe nájdete novú case study o značke Pannonia aj s písmom na mieru. Maroš Ľuba prezentoval naše know-how komunikácie na Gen Z počas Reflect Festivalu na Cypre. Vyhrali sme dva tendre na veľké realitné projekty a 6. októbra sa stretneme na vizite v našom štúdiu! Ak si nestihol lístok, pridaj sa na waiting list.
Ako využívať motion dizajn pri brandingu?
Účelovo. Komplexné koncepty robiť jednoduchšie pochopiteľné a tie jednoduché atraktívnejšie a hravejšie.
Ako nevyužívať motion dizajn pri brandingu?
Nemať jednu mustru “use-casov” a nevymýšľať ich samoúčelne. Nie každé logo potrebuje animovanú verziu a nie každé video potrebuje packshot.
Ako pripraviť dobré zadanie pre motion dizajn projekt?
V rámci zadávania projektov je často podceňované dôležité hľadisko – konečné použitie výstupov. A teda okrem cielenej emócie a informácie, ktoré treba rozpovedať, treba vedieť už dopredu aj to, kde všade sa výstup aplikuje. Technologické možnosti totižto vedia do veľkej miery ovplyvniť aj samotný kreatívny koncept a postup pri tvorbe. Ten by mal zas zostať na motion dizajnérovi. A teda dobré zadanie by nemalo obsahovať ultimáta ako „malo by to vyzerať ako (youtube link)”.
Ako začínaš pracovať na zadaní?
Dlhšie zadania storyboardom, samotnú animáciu tým, že najskôr premyslím najefektívnejší postup. A tie, ktoré sú súčasťou komplexnejších projektov, kolaboráciou s dizajnérom.
Ako hľadáš inšpiráciu?
Ak v množstve „contentu” objavím niečo výrazné a „iné”, neukladám si to do pamäte ako celok, ale automaticky hľadám, čím sa odlišuje od ďalšieho obsahu. Často je to jedna špecifická a niekedy absolútne subtilná vec: neštandardný strih, kompozícia, dizajn zvuku, alebo len malý detail, ktorý celkom bežný koncept urobí jedinečným. Rovnako sa tak človek naučí dávať si záležať na takýchto detailoch aj vo vlastnej tvorbe.
Ako neostať stáť na mieste?
Mať aj osobné projekty a dávať im rovnakú váhu a pevný deadline ako tým, ktoré nás živia. A – pre mňa osobne to najťažšie – vyjsť zo svojej komfortnej zóny.
Ako pomáhať divokým mestským mačkám?
Zobrať si aspoň jednu k sebe domov.
Jakub Koričanský, Head of Motion Design
Praktický tip
Všetko si zapisovať
Eva Kániková, Account Directorka
Na meetingu si zapisujem všetko do poznámok – či už na mobile alebo na macu. (Tip: Ak si zapisujete na mobile, vždy upozornite klienta, aby si nemyslel, že facebookujete). A zapisujem naozaj všetko. Aj keď niekto trepne blbosť, môže to byť naozaj dôležité. Ak to nie je, aspoň je sranda. Po meetingu zápis učešem. Pošlem ho najskôr interne kolegom, s ktorými sme boli na meetingu, aby prípadne doplnili za nich dôležité veci (väčšinou už nemajú čo, lebo si zapisujem faaaakt všetko). Pri odborných veciach však nemusím vždy správne pochopiť niektoré nuansy, takže kolegovia majú priestor ma skorigovať. Dobrý zápis z meetingu musí obsahovať konkrétne, jasné úlohy a next steps. Takto prežutý, checknutý a vyzretý zápis posielam klientovi.
Znie to ako jasná vec, ale naozaj si robíte dôkladné zápisky z meetingov? S klientom schváleným zápisom sme si istí, že sme na jednej vlne. Vieme sa k nemu vrátiť, ak pri kreatívnom procese uletíme mimo zadanie. Vieme sa k nemu tiež vrátiť, ak klient spochybňuje svoje slová.
Pamäť je veľmi zábavná vec a ak sa nemá o čo konkrétne oprieť, dokáže si fakty zaujímavo prispôsobiť. Všetko si zapisujte a nespoliehajte sa na ňu!
RecenziaA Matter of Death and Life / Irvin D. Yalom and Marilyn Yalom
Maťo Pyšný, dizajnér a typograf
Jeseň mám od mala spojenú s Dušičkami. Tie som minulý rok prežil tak akosi poctivejšie. Bez cintorínov, zdvorilostných návštev a s knihou o nádhernom vzťahu, zmysluplnom živote a jeho konci.
“A Matter of Death and Life” je autobiografia výnimočného manželského páru, ktorý posunul spoločnosť v oblasti psychiatrie a feminizmu. Zachytáva spomienky, autentické prežívanie staroby, choroby i odchodu jedného z partnerov.
3 tipy pre úpravu dizajnu v prehliadači
Michal Chovaňák, CTO & Partner
Developer tools v prehliadači Chrome roky pomáhajú programátorom testovať stránky. Aj keď sú to primárne nástroje pre vývojárov, vedia toho veľa ponúknuť aj dizajnérom. Spôsobov ich využitia je mnoho, v newslettri sa pozrieme na tie menej známe.
Font editor
Doladiť typografiu do dokonalosti sa dá aj priamo v prehliadači. Nový experimentálny nástroj v Chrome teraz umožňuje jednoduchšiu úpravu vlastností fontov. Funkciu si aktivujete v dev tools -> Cmd/ctrl + shift + P -> Show Experiments -> Enable New Font Editor Tools within Styles Pane.
CSS Overview
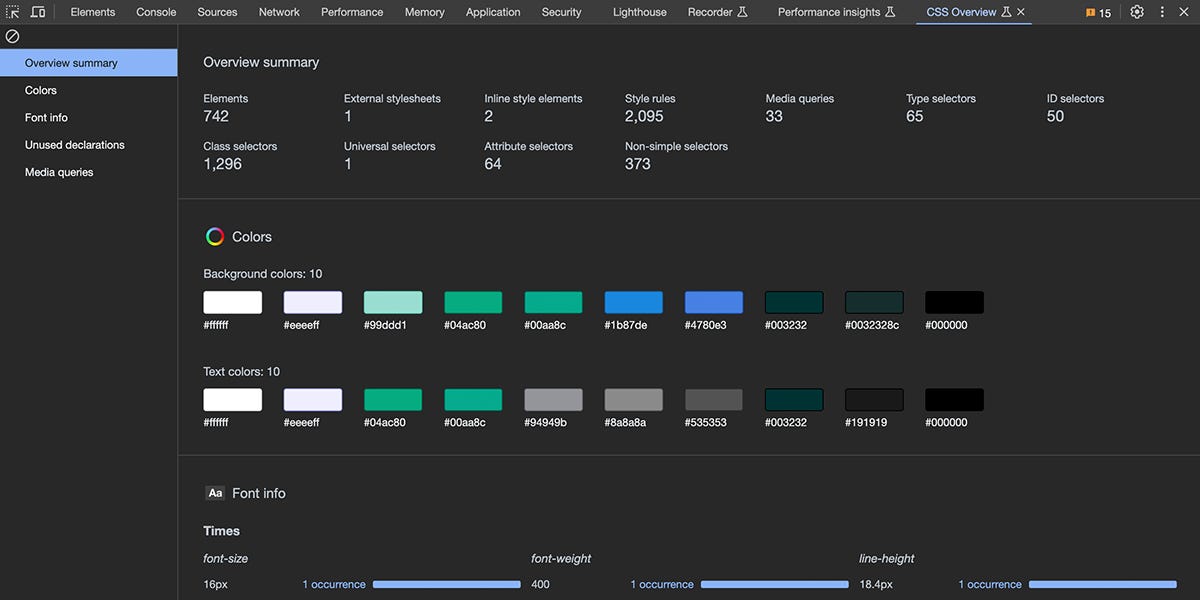
Tento nástroj ukazuje na jednom mieste všetky štýly použité na stránke. Viete si pozrieť farby a ich kontrastné pomery (super vec pri testovaní) alebo veľkosti a typy fontov a presne, kde sa v kóde používajú. Funkciu si aktivujete v dev tools -> Cmd/ctrl + shift + P -> Show CSS Overview.
Dizajn mód
DesignMode je rýchly spôsob, ako prototypovať zmeny v dizajne priamo v prehliadači, napr. ak chcete vedieť, ako stránka reaguje na veľmi dlhý, alebo naopak krátky text. Editácia funguje aj na elementy alebo obrázky. Dizajn mód funguje aj v iných prehliadačoch a aktivujete ho otvorením dev konzoly a zadaním príkazu document.designMode="on"
Úvaha
O sebavedomí
Jakub Ptačin, CEO & Partner
Zapísal som si túto časť z newslettra Jamesa Cleara:
"One version of confidence is: I've got this figured out.
Another version is: I can figure this out.
The first is arrogant and close-minded.
The second is humble and open-minded.
Be humble about what you know, but confident about what you can learn."
Ak nás každý deň práca na klientskych projektoch niečo učí, tak je to limitovanosť nášho poznania problémov, ktoré klienti riešia. V procese robíme rozhovory s ich klientmi, partnermi, zamestnancami a aj keď venujeme dlhé hodiny a dni rešeršom a skúmaniu všetkého, čo sa môžeme naučiť – nikdy nebudeme o ich problematike vedieť toľko, čo oni. To je jeden z dôvodov, prečo nikdy neprezentujeme len jeden koncept. Nemáme jednu správnu odpoveď. Máme hlbokú úctu ku know-how našich klientov a ponúkame im možnosti a nastavenie zrkadla s čerstvým pohľadom na veci, ktoré sú možno pre nich neviditeľné. Táto kombinácia prináša najlepšie výsledky.
Ostávame skromní v tom, čo vieme. Sme sebavedomí v tom, čo sa v procese vieme vzájomne naučiť a ako dobrý môže byť finálny výsledok.